



Estrategia de
diseño
Análisis de competencia
Personas
User Journey map
Research
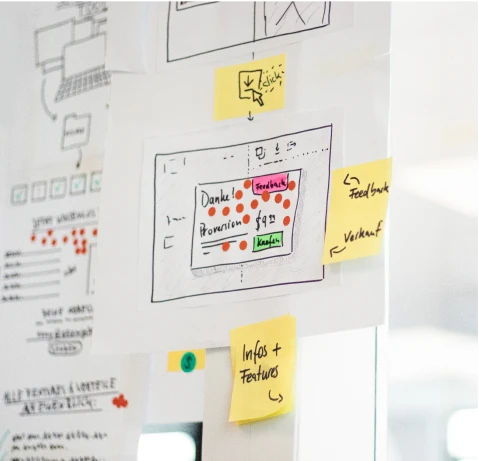
Arquitectura de información
Entrevistas
Pruebas de usabilidad
UX content
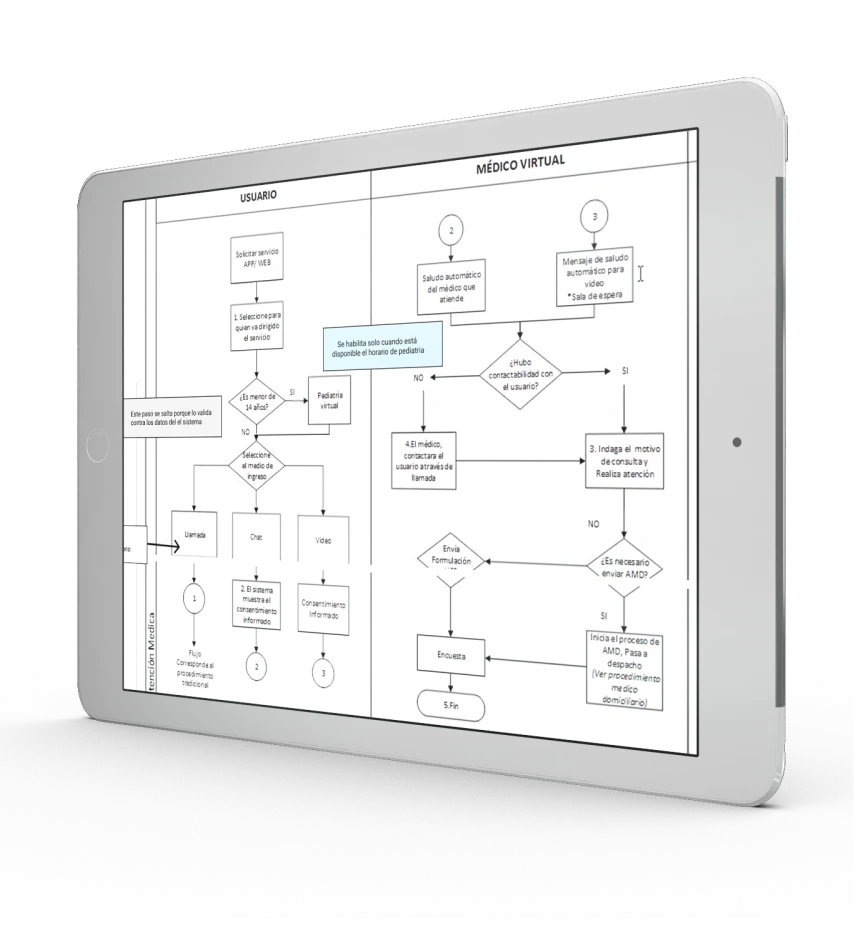
Userflows
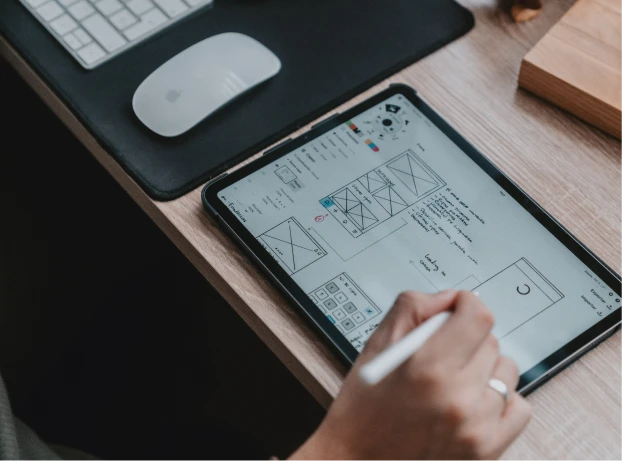
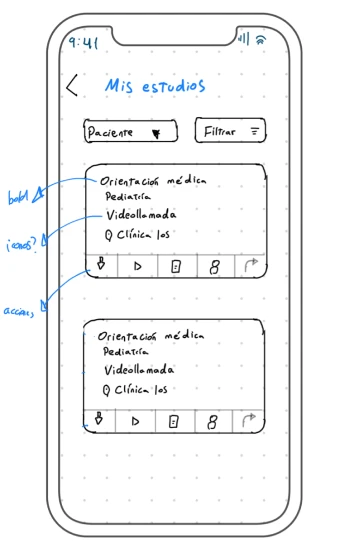
Wireframes
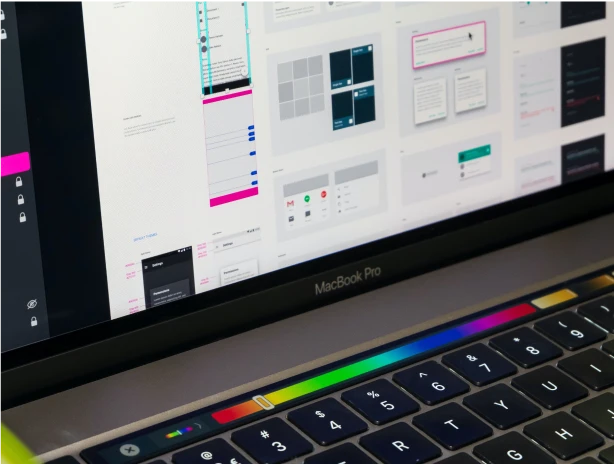
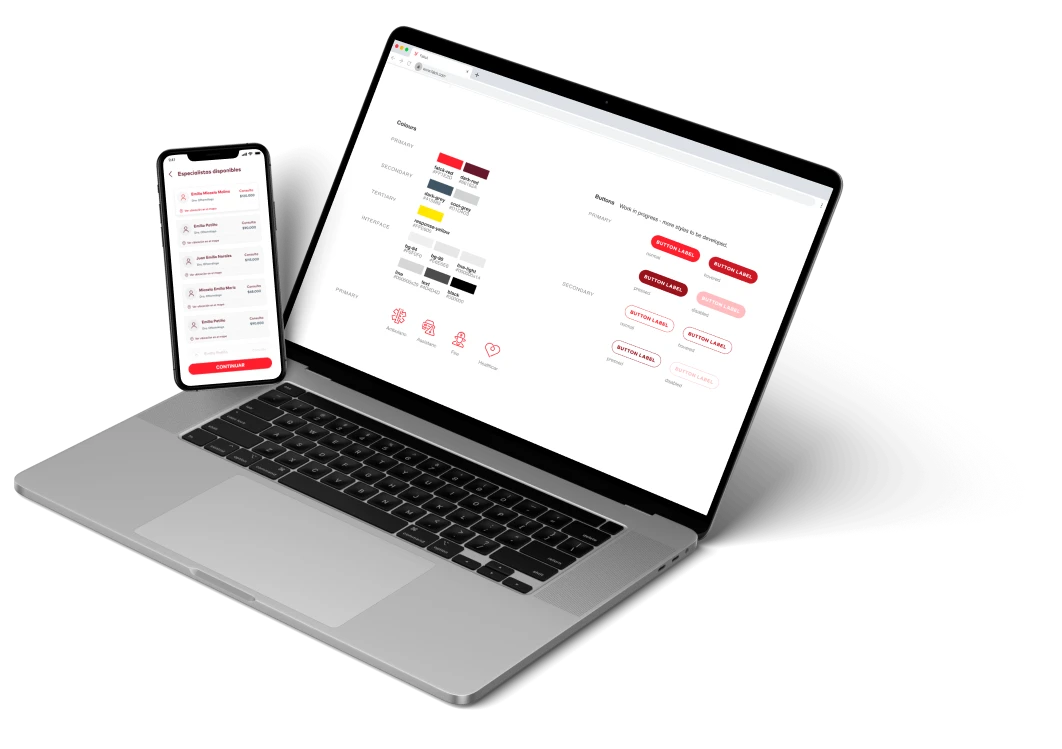
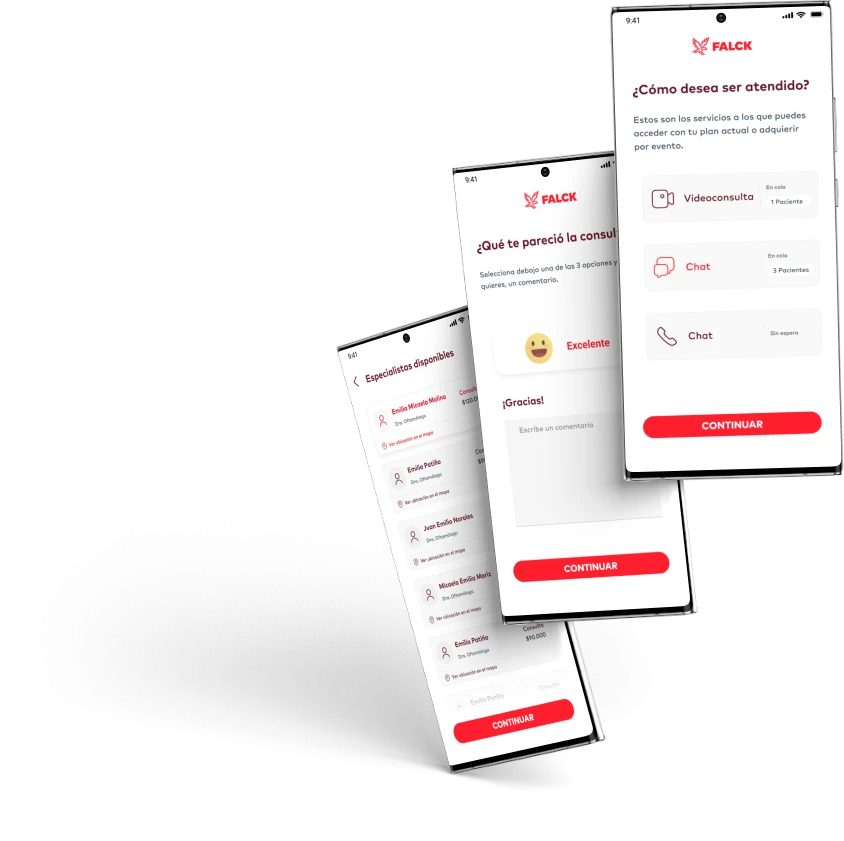
Visual design
Estrategia de
diseño
Análisis de competencia
Personas
User Journey map
Research
Arquitectura de información
Entrevistas
Pruebas de usabilidad
UX content
Userflows
Wireframes
Visual design
Figma
Adobe Xd
Suite Adobe
Figma Jam
Hotjard
Google Analytics
Microsoft Teams
Confluence
La investigación de usuarios se centra en comprender su comportamiento mediante entrevistas, observación, análisis de tareas, entre otras. Esto, sumado a un análisis cualitativo y cuantitativo, nos permite relevar información valiosa, obtener conclusiones y descubrir puntos de dolor.
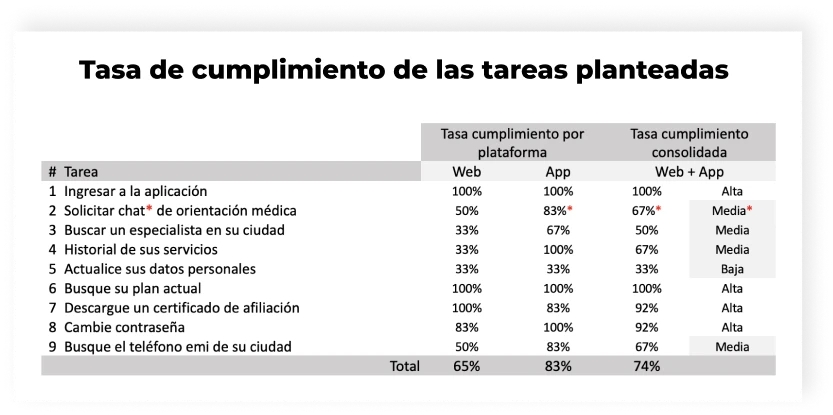
Descubrir hallazgos de usabilidad a través del desarrollo de un conjunto de actividades comunes con el portal con cliente reales.
Complementar la evaluación heurística y afianzar lo encontrado para tomar decisiones de mejora respecto a la funcionalidad.
Los facilitadores de la prueba realizaron una introducción para contextualizar a los participantes. Se definieron tareas para explorar la funcionalidad del portal. Los participantes manifestaron sus observaciones de manera empática y distendida.
6 participantes
clientes reales
Relevamiento
20 días
Cada reunión
1 hora
Evaluación remota
tareas definidas




Escalabilidad
Velocidad y calidad
Productividad
Reduce los costos
Calidad de código y diseño
Consistencia entre cada pantalla
Favorece a la documentación
Permite hacer cambios con mayor facilidad
Contribuye a recordar la marca










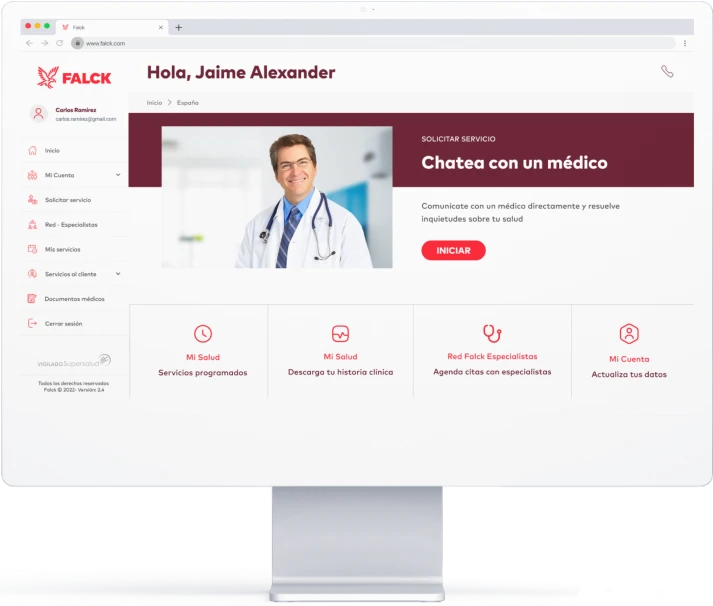
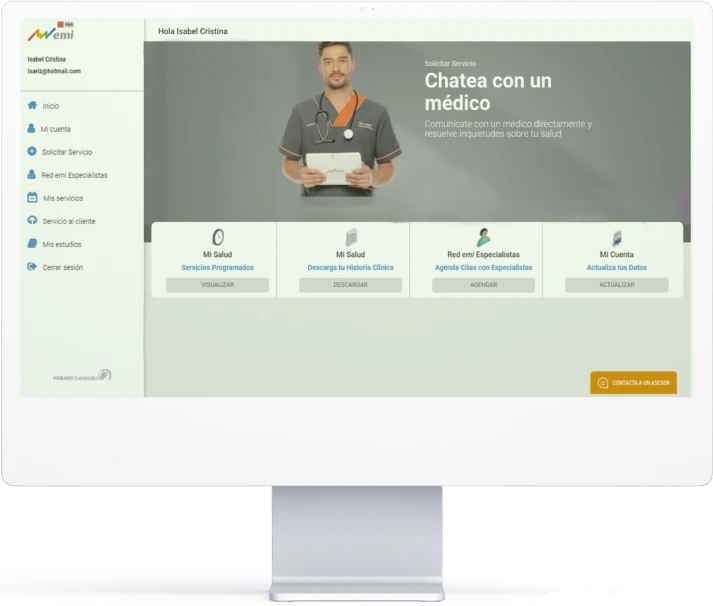
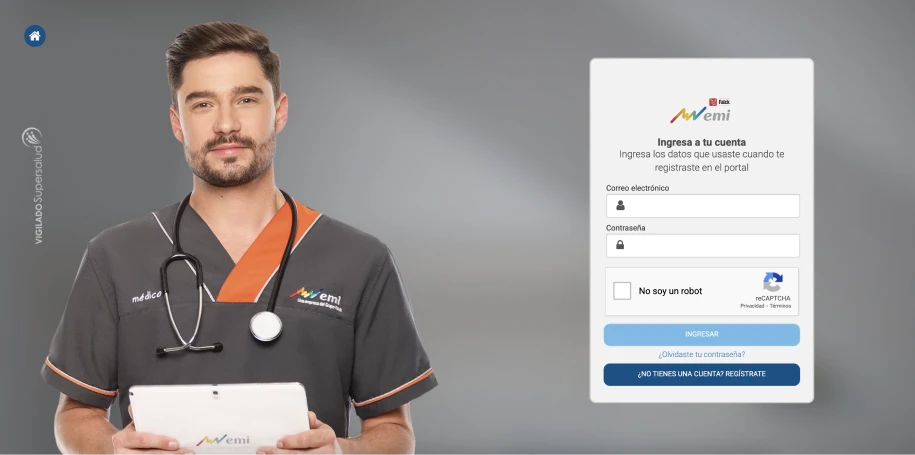
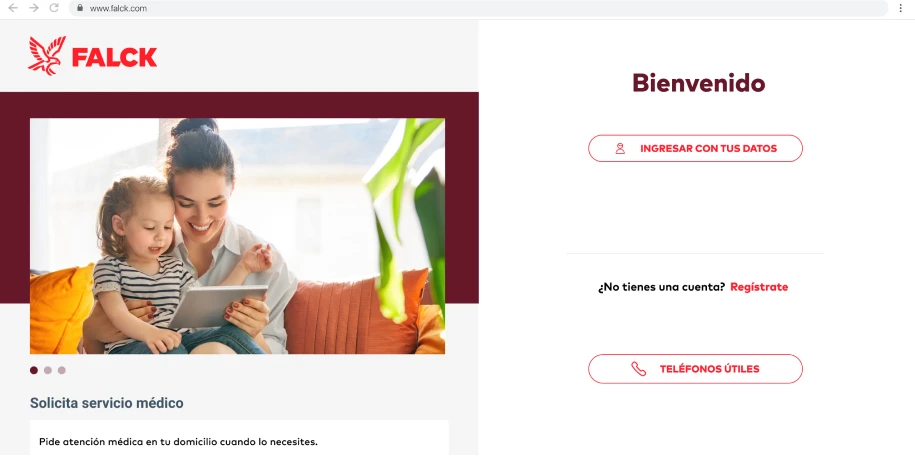
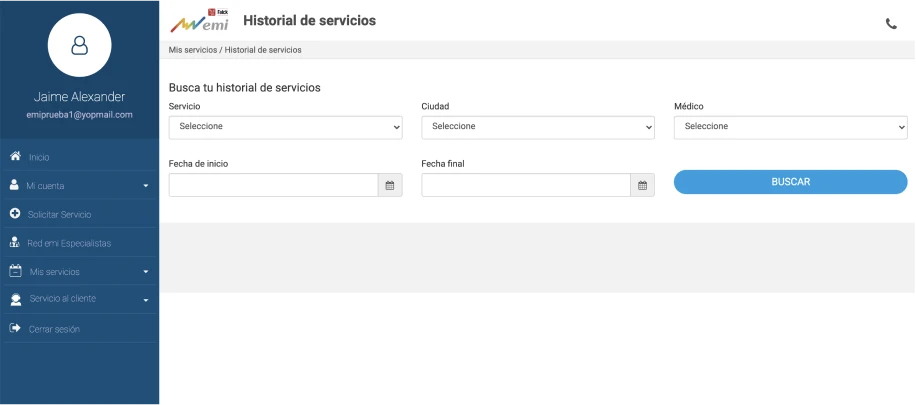
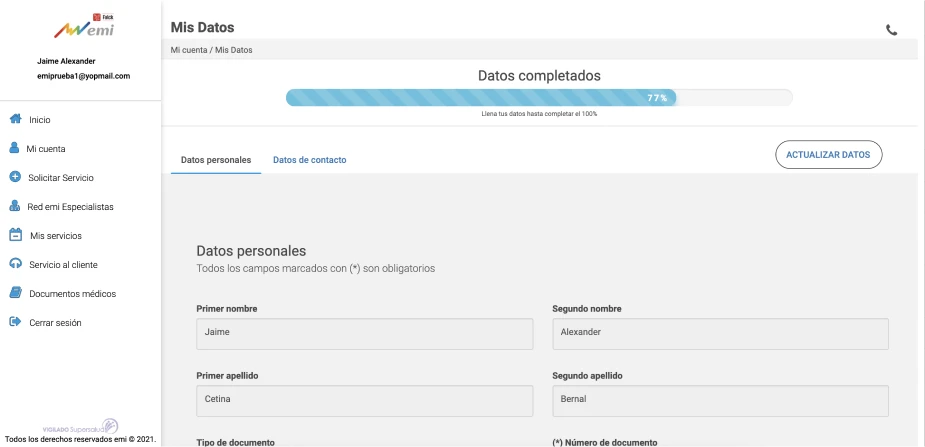
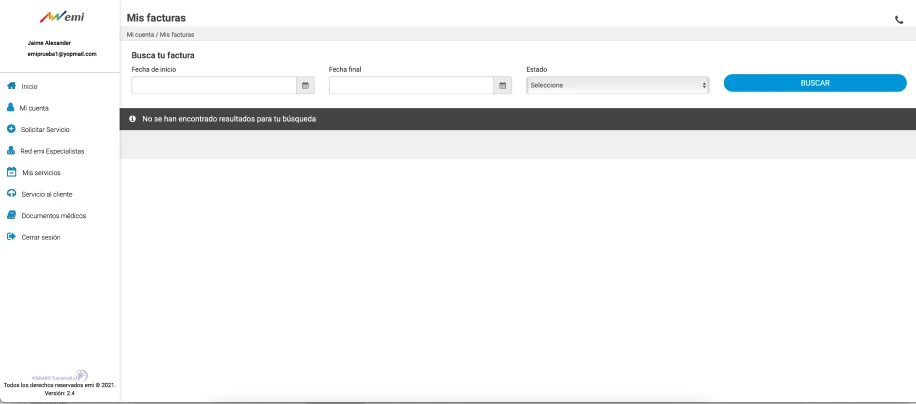
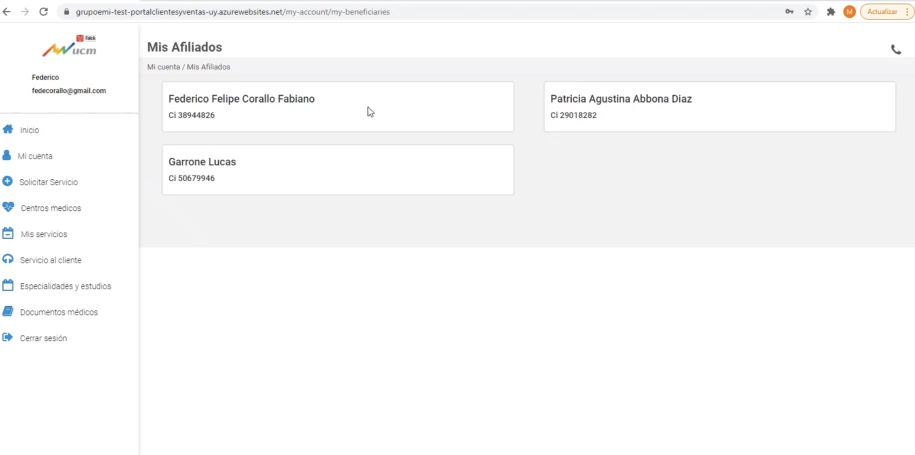
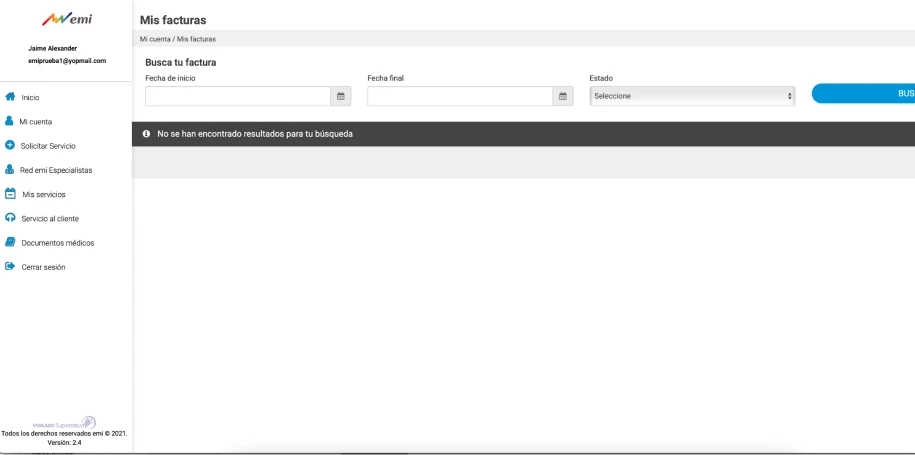
Antes

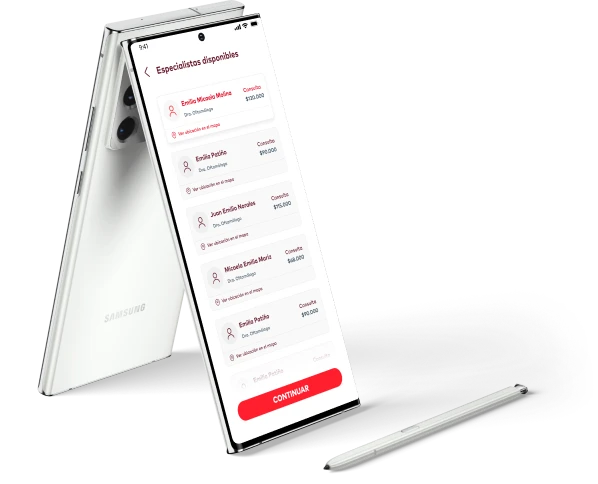
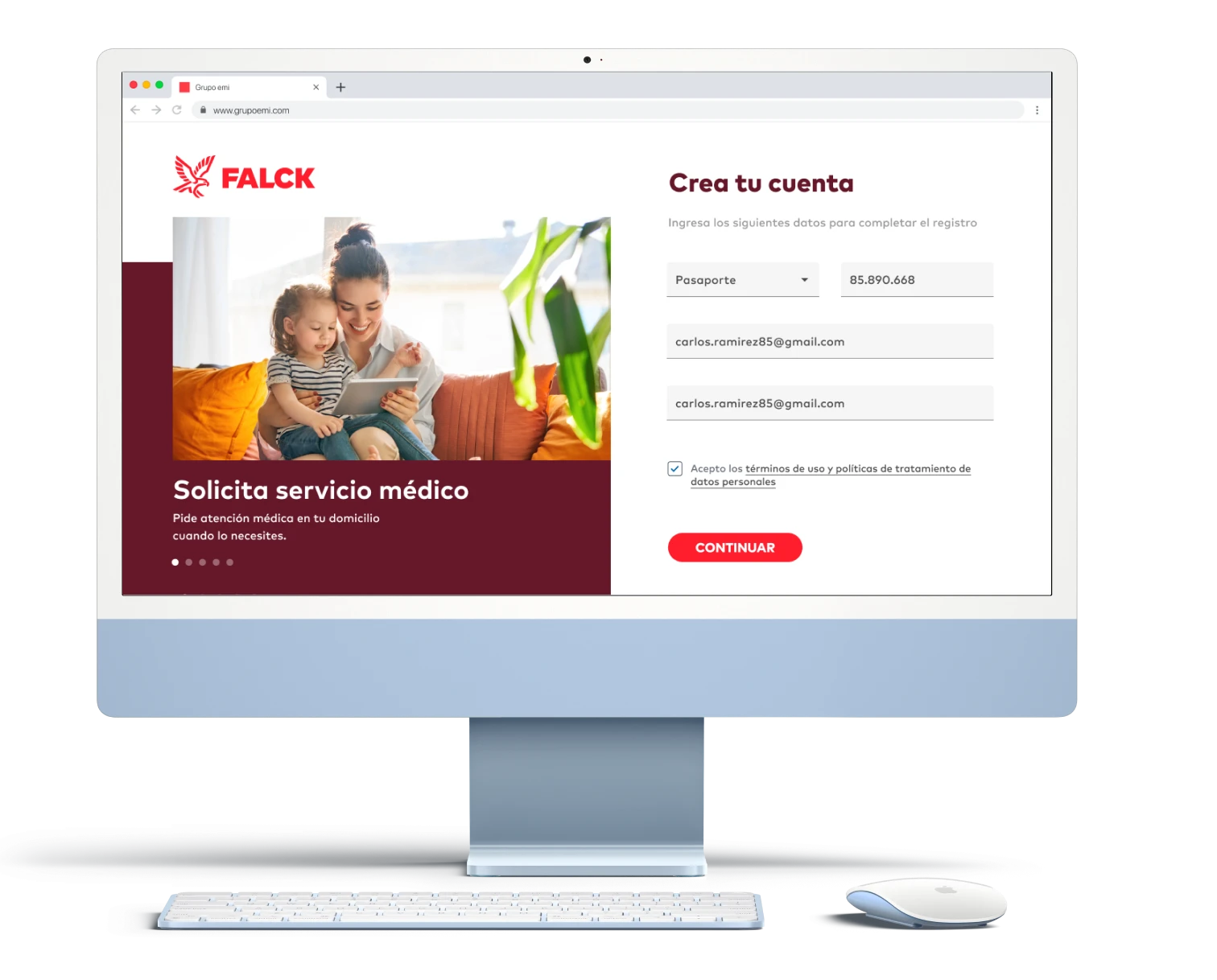
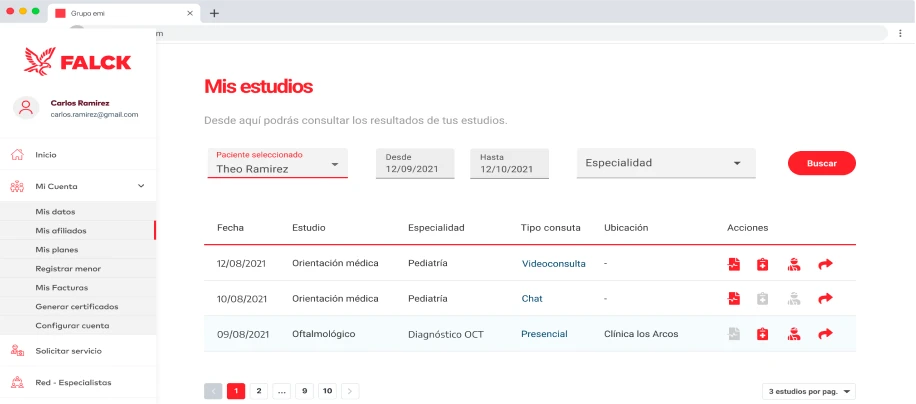
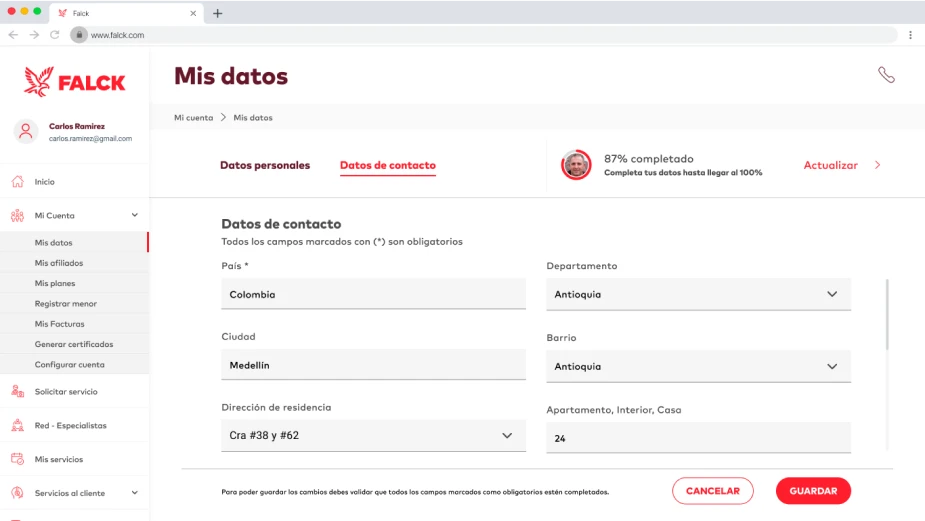
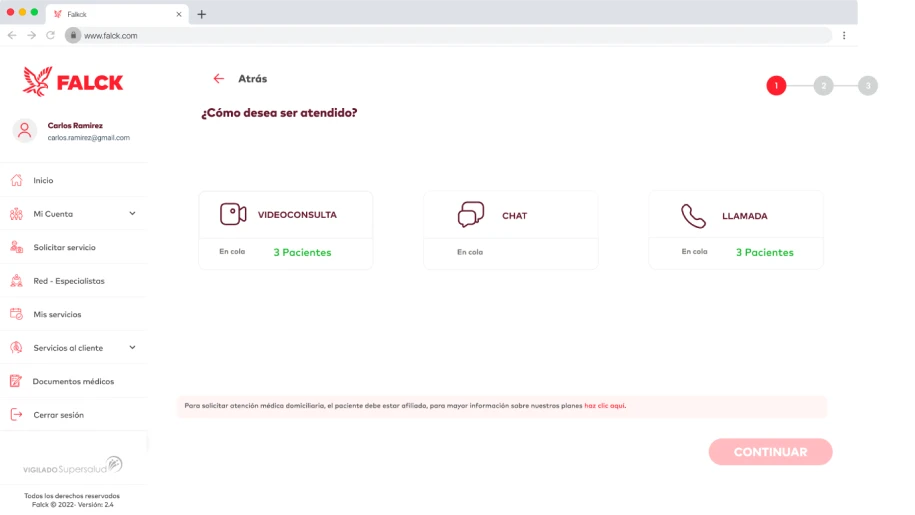
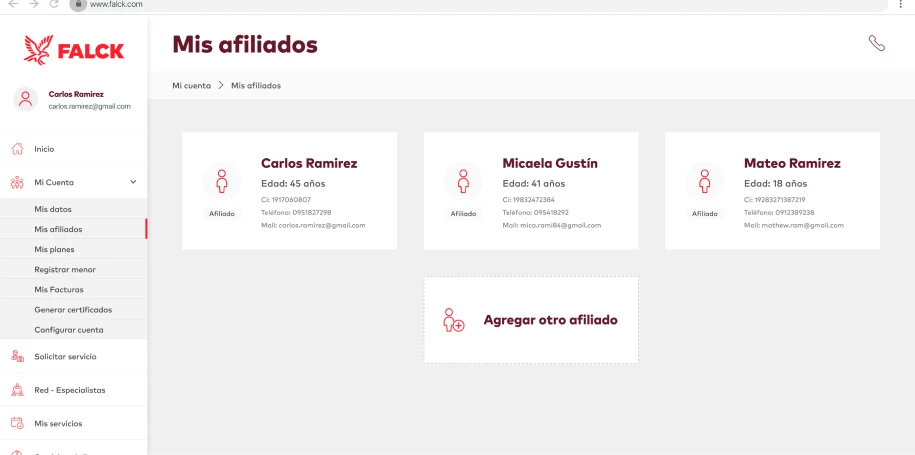
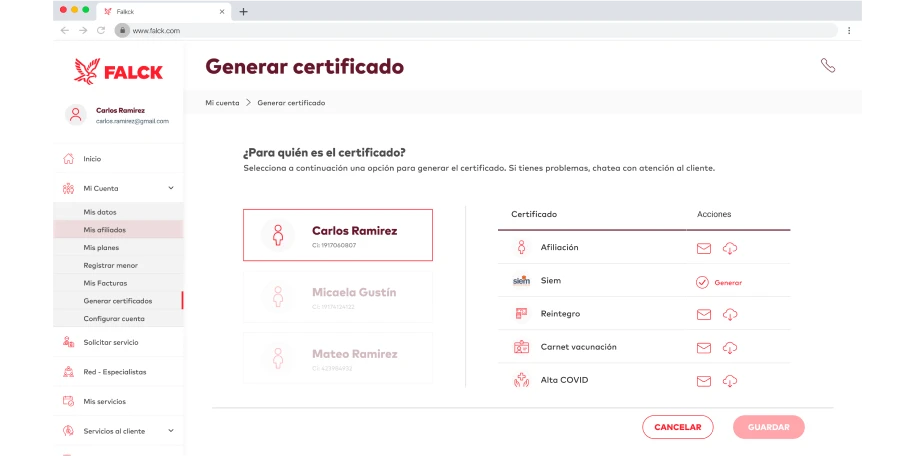
Después



Antes

Después


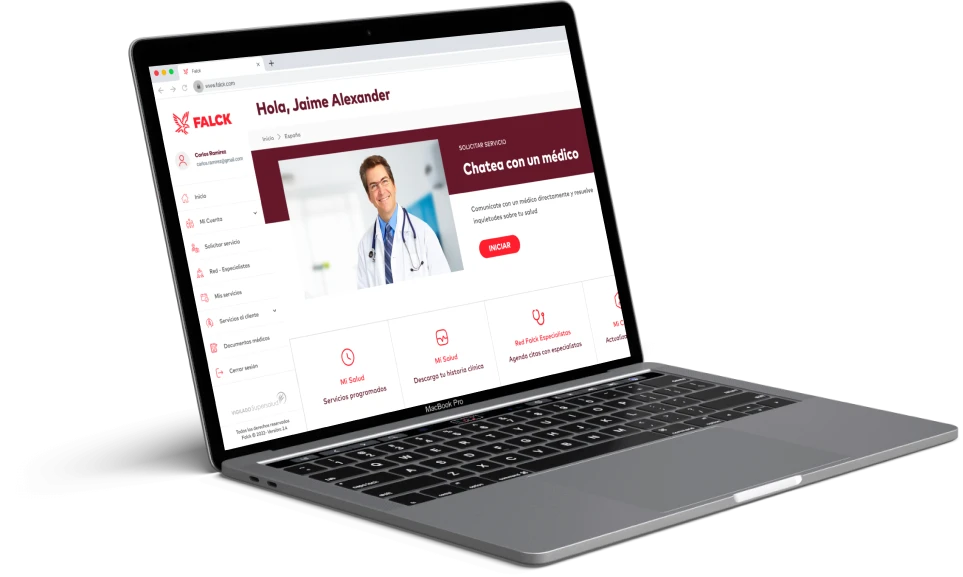
Después


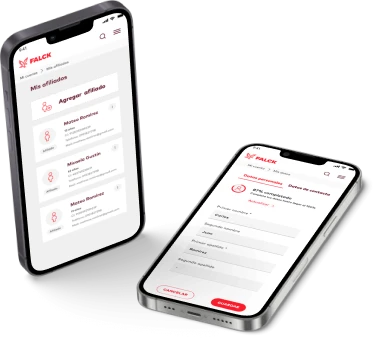
Después